How to remove Astra theme focus outline or Astra theme focus dotted border?
Unveiling the Enigma: Eliminating the Astra Theme’s Focus Outline or Astra Theme’s Focus Dotted Border
In the realm of web design, the Astra theme reigns supreme, captivating the hearts and minds of countless users. However, even amidst its resounding success, an occasional quandary arises, presenting itself as an irksome hurdle to overcome. This conundrum manifests as an uninvited guest in the form of a focus outline or, more precisely, a focus dotted border, materializing with every click within the interface. Fear not, for those seeking solace and respite from this enigmatic occurrence, the answer lies within these very words.
By default, the Astra theme proudly embraces the presence of a focus outline, assuming an unwavering stance on its importance. Yet, for those yearning to alter this prescribed behavior, a remedy awaits—an antidote in the form of a CSS code snippet, poised to liberate your digital domain from the clutches of this vexing predicament. Brace yourself, for the time has come to immerse yourself in the realm of coding sorcery.
Allow the following incantation, an exquisite piece of CSS artistry, to guide you towards the path of liberation:
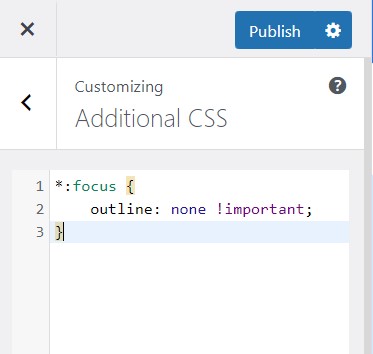
*:focus {
outline: none !important;
}Copy the above CSS code and go to WordPress Dashboard >> Customize >> Additional CSS then paste the code and publish it.