How to create a off-canvas menu in Elementor?
In the blog, I will show you how you can create an off-canvas menu using Elementor pro. By default, there is no option for creating an off canvas menu in Elementor, But we can create off canvas menu in some tricky ways, I will show you a simple way to make a menu.
1. You need to install the elementor and elementor pro plugins. If you don’t have elementor pro then you can purchase the plugin from Elementor’s official website.
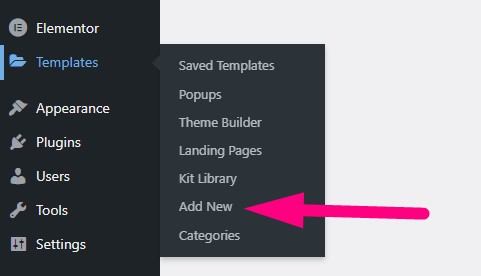
2. Go to WordPress dashboard >> Templates >> Add New

3. Select the type of template: Popup and Write any name of this Popup. Then click on the Create Template
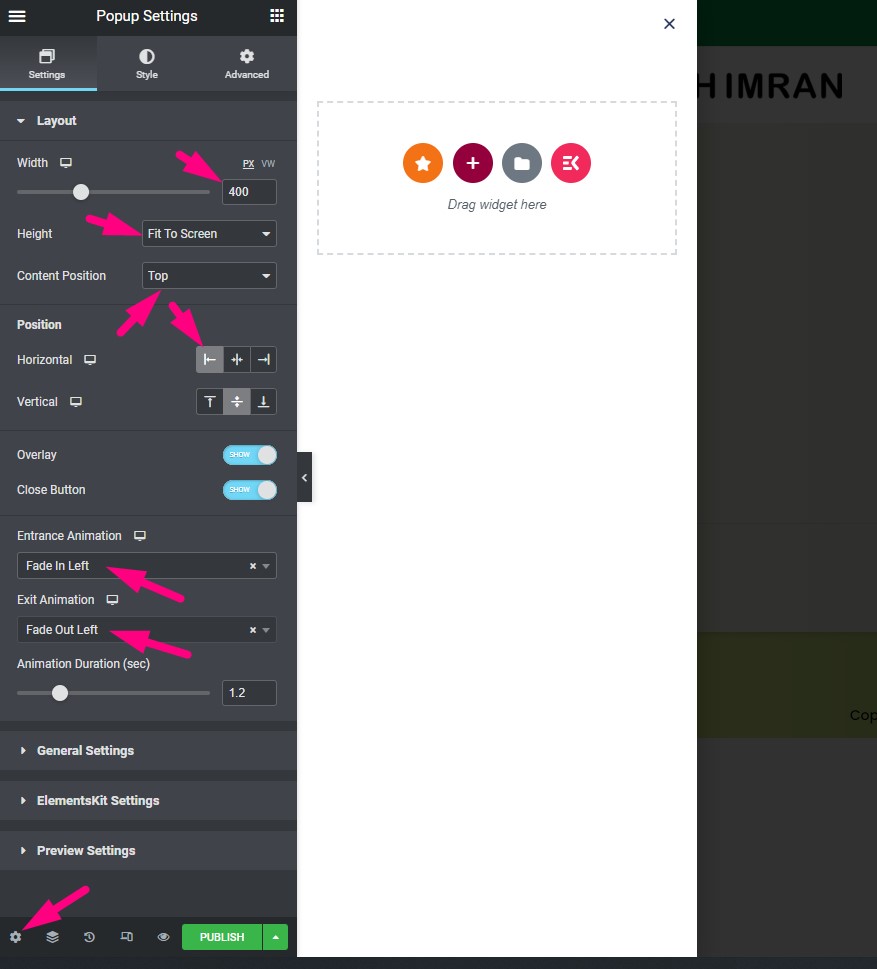
4. Click on Gear/Setting Icon(left bottom of the page) then set the width: 400px, Height: Fit to screen, Content Position: Top, Position Horizontal: left, add animation.

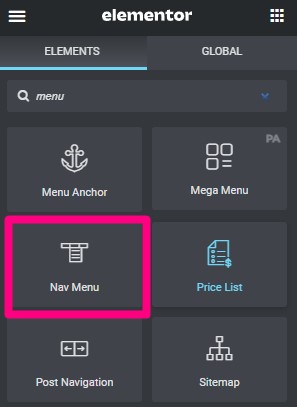
5. ADD a section on the popup, then add the Nav Menu element into the section.


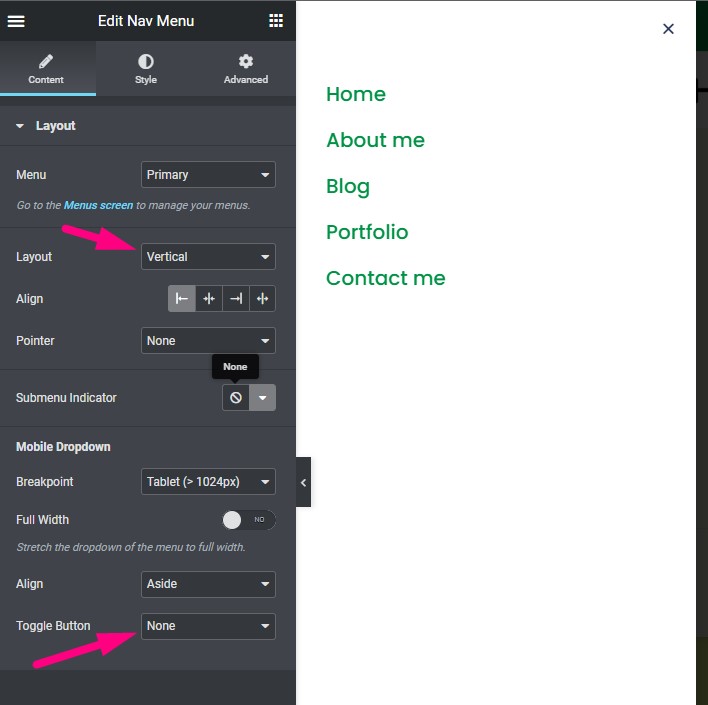
6. Select a menu, Select layout: Vertical, Select Toggle Button: None
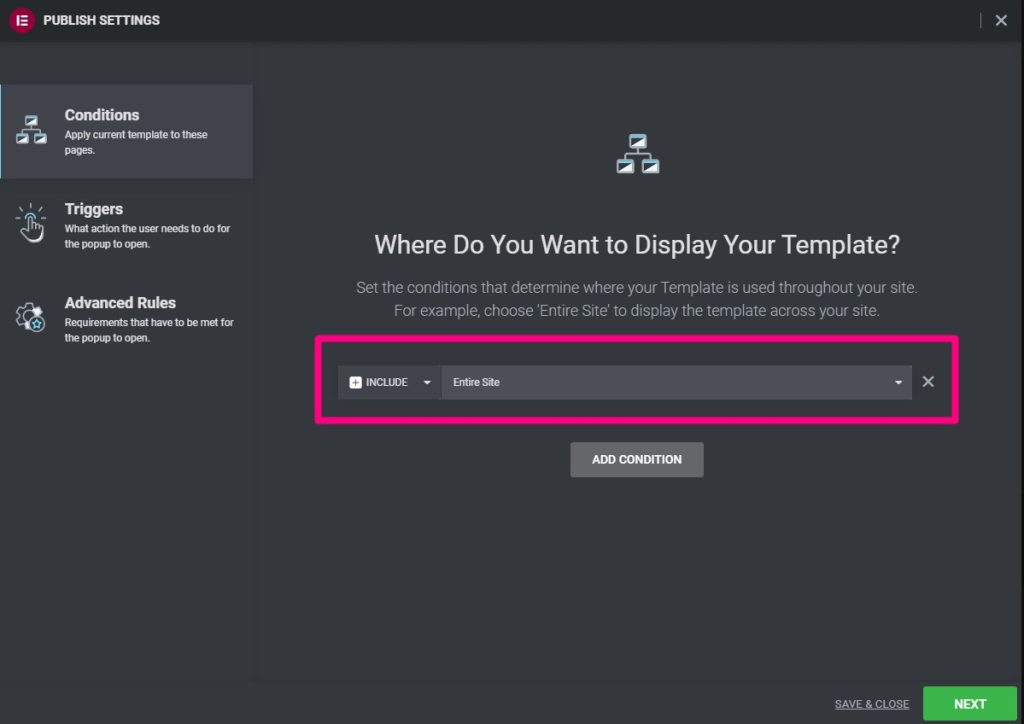
7. Publish the popup and set conditions Entire site.

8. Go to WordPress dashboard >> Templates >> Add New
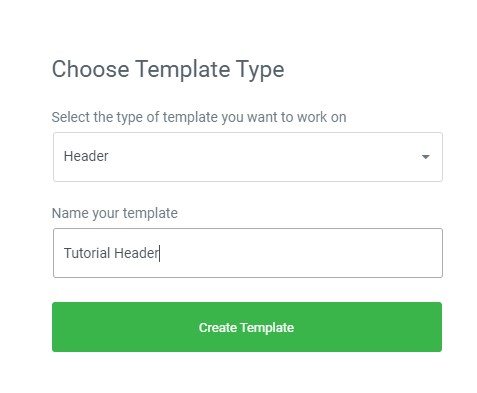
9. Select the type of template: Header and Write any name of this Header. Then click on the Create Template

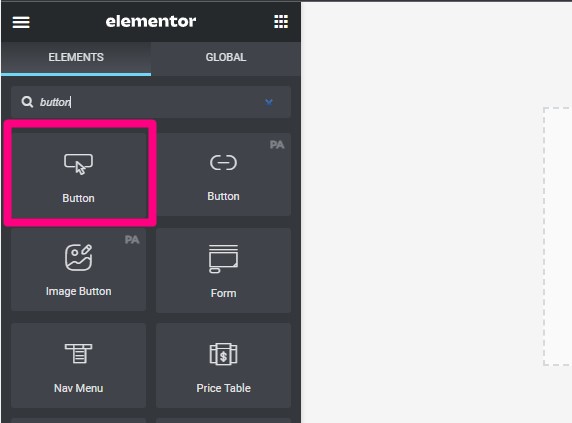
10. Add a section on the header template then add a Button element.

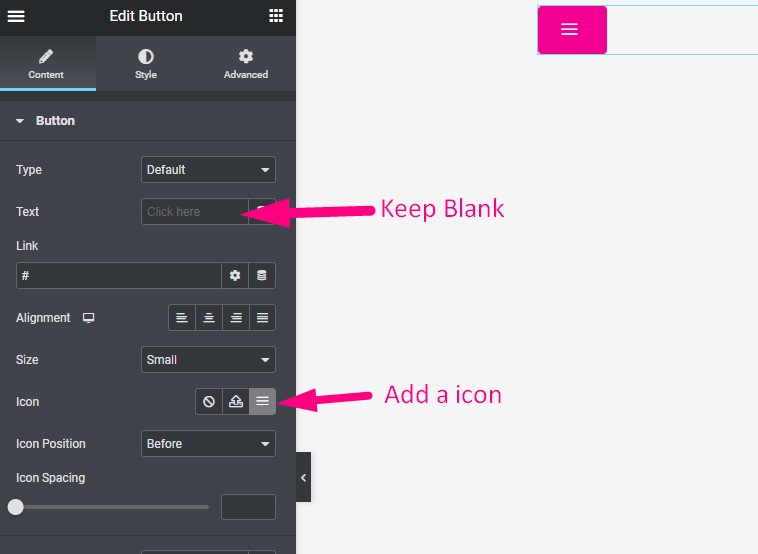
11. Remove the “Click here” text from the button and add a hamburger icon for the button.
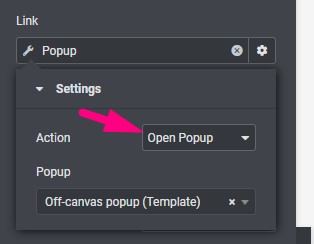
12. Click on the Dynamic tag Icon on the Link part of this button and select popup. then select the popup that you have to created for off-canvas.


13. Pubslih the header and select condition for the Entire site. So that’s all, Now If you click on the menu icon then the off-canvas popup will show.
If it seems troublesome to you, you can contact me, I will create the off-canvas menu with elementor pro for you.



